UX Process
Wireframes
Only when I have completed all the necessary research, analysis, and ideation am I ready to start working on the wireframes.
Wireframes are a fundamental part of the UX process, serving as a blueprint for the layout and structure of a digital product. They provide a visual guide that outlines the skeletal framework of a website or application, focusing on the placement of elements, navigation, and functionality without the distraction of detailed design elements or content.
Wireframes help developers and stakeholders understand the core functionality and flow of the user interface early in the development cycle.
Explore the case study, along with several real-world examples of wireframes from professional projects below.











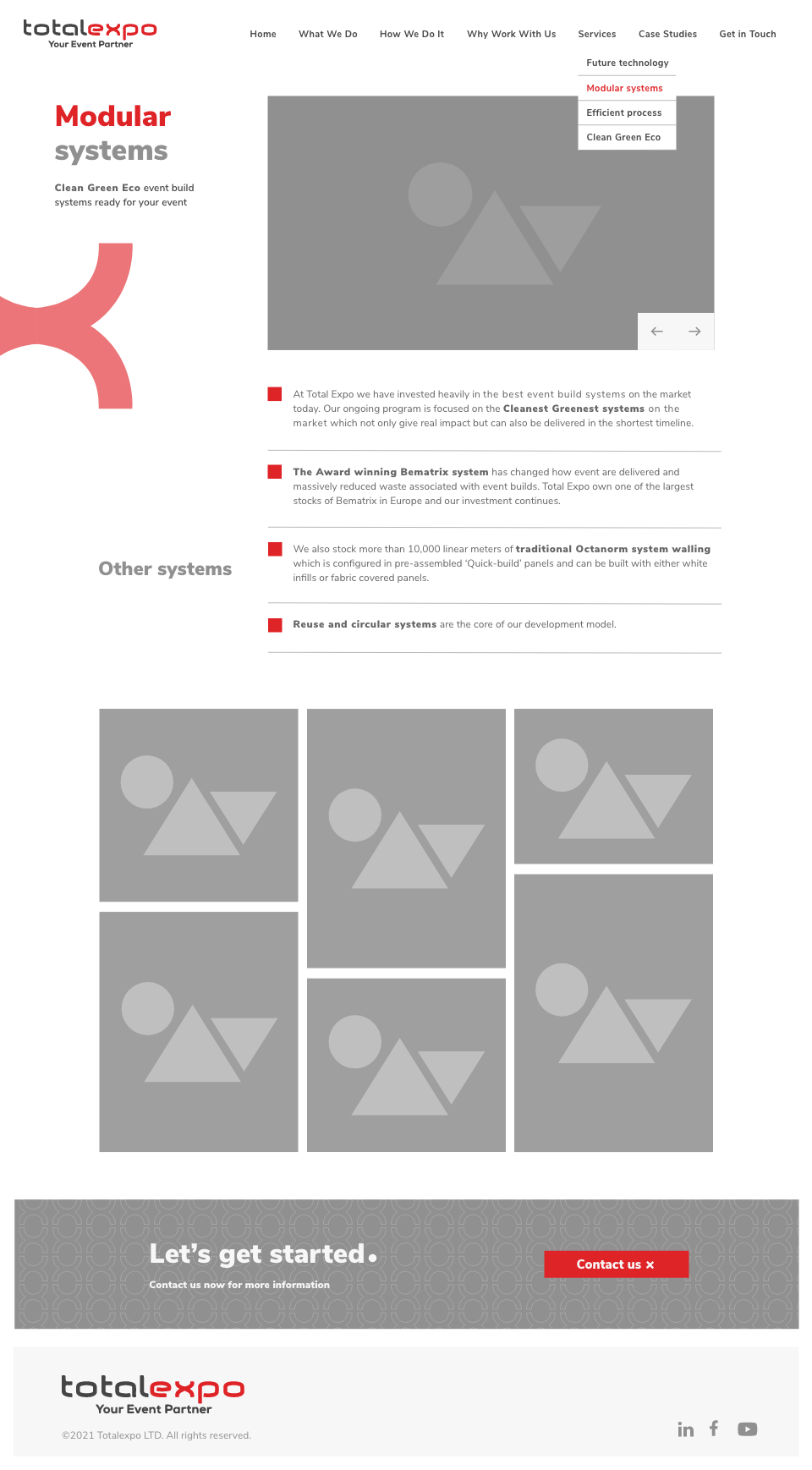
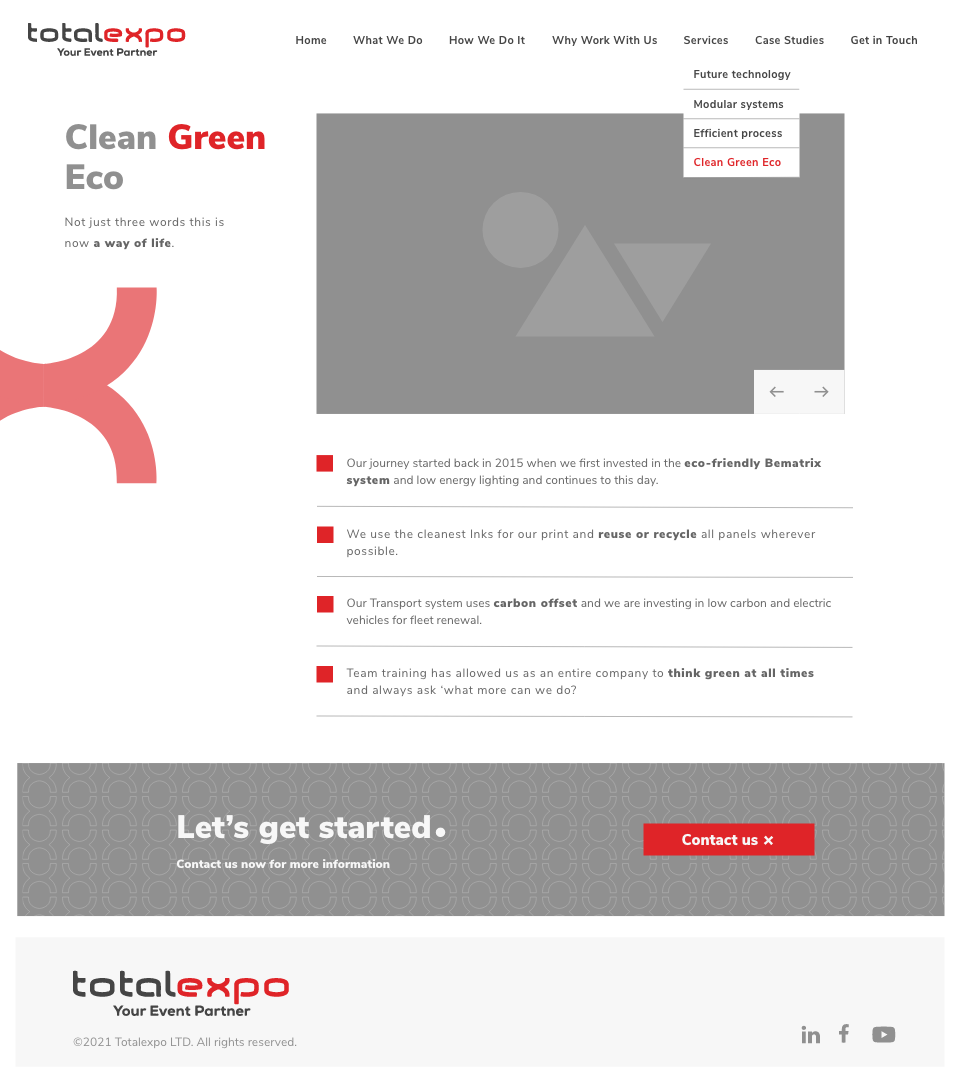
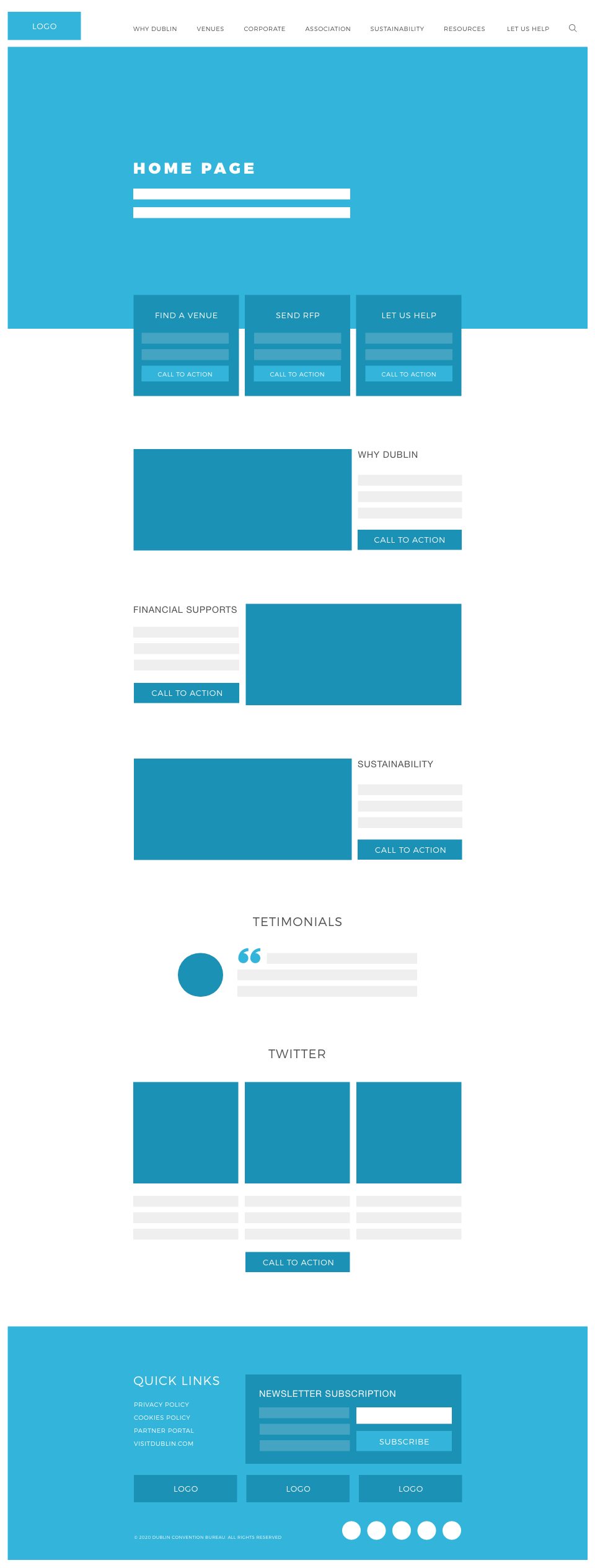
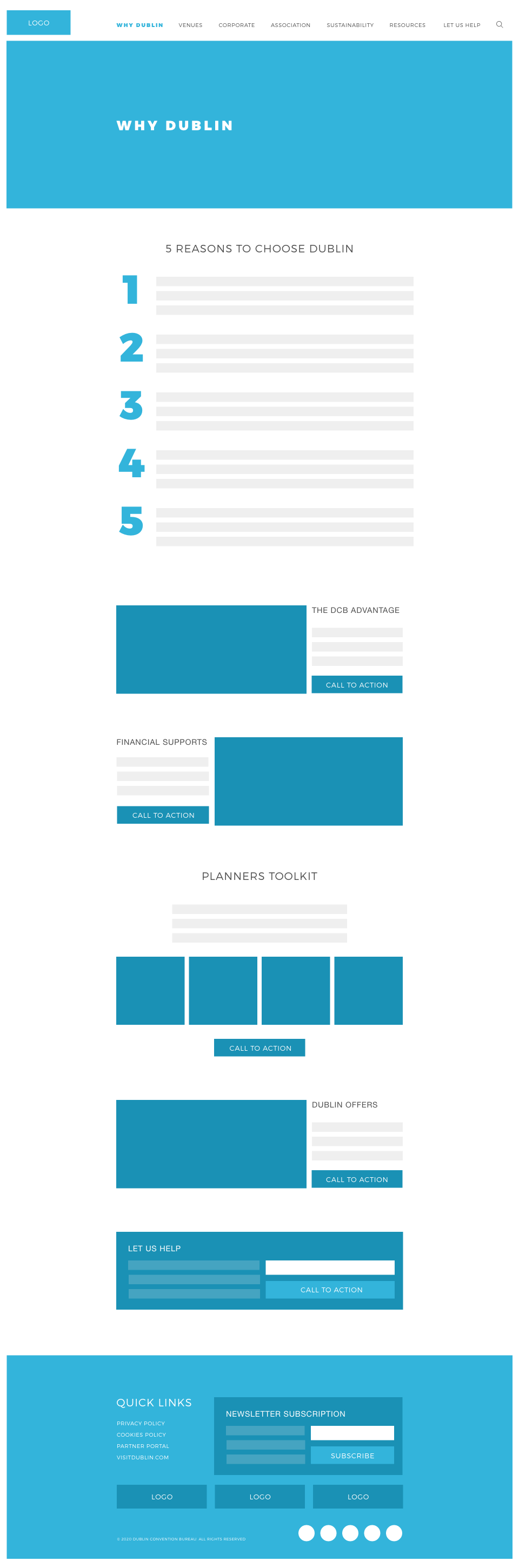
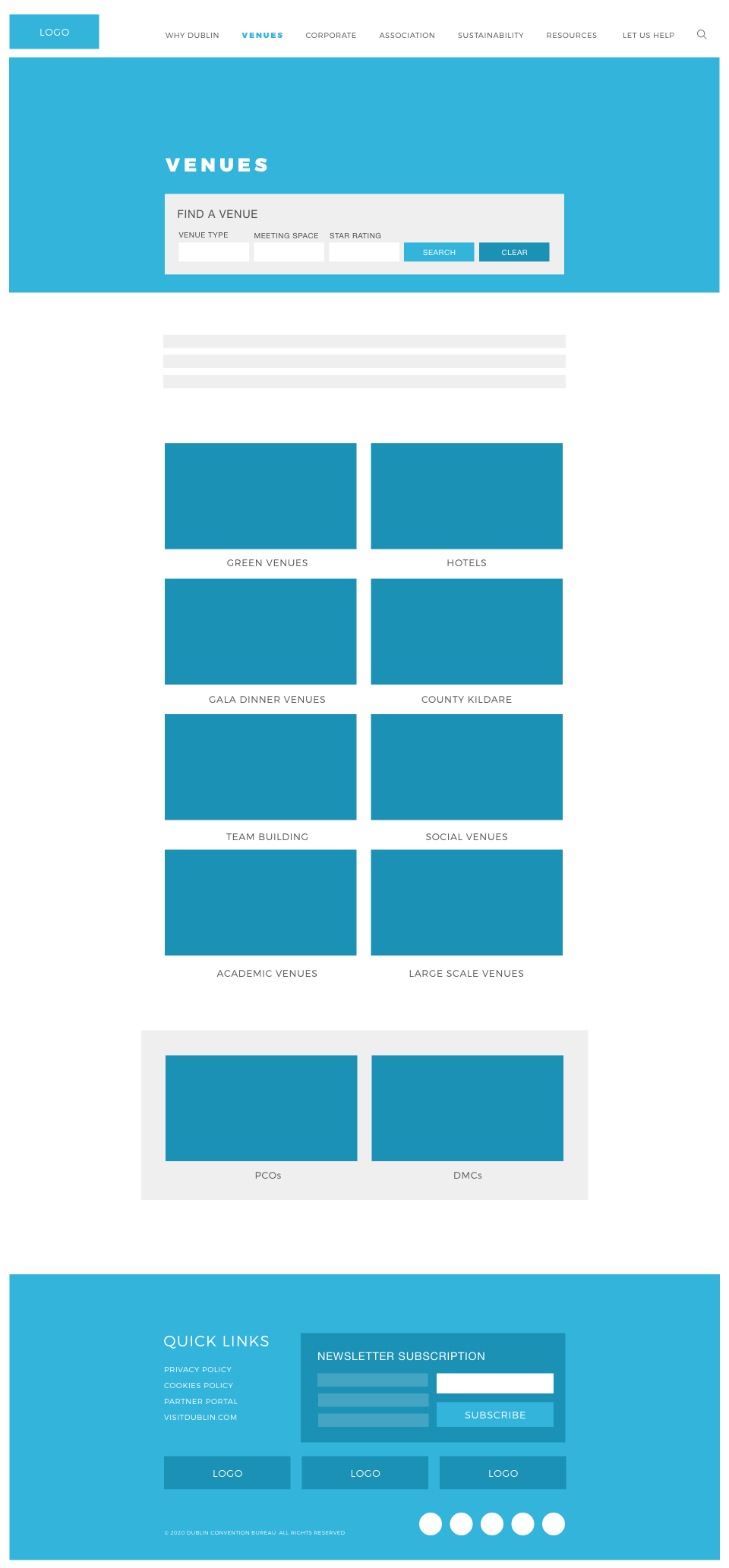
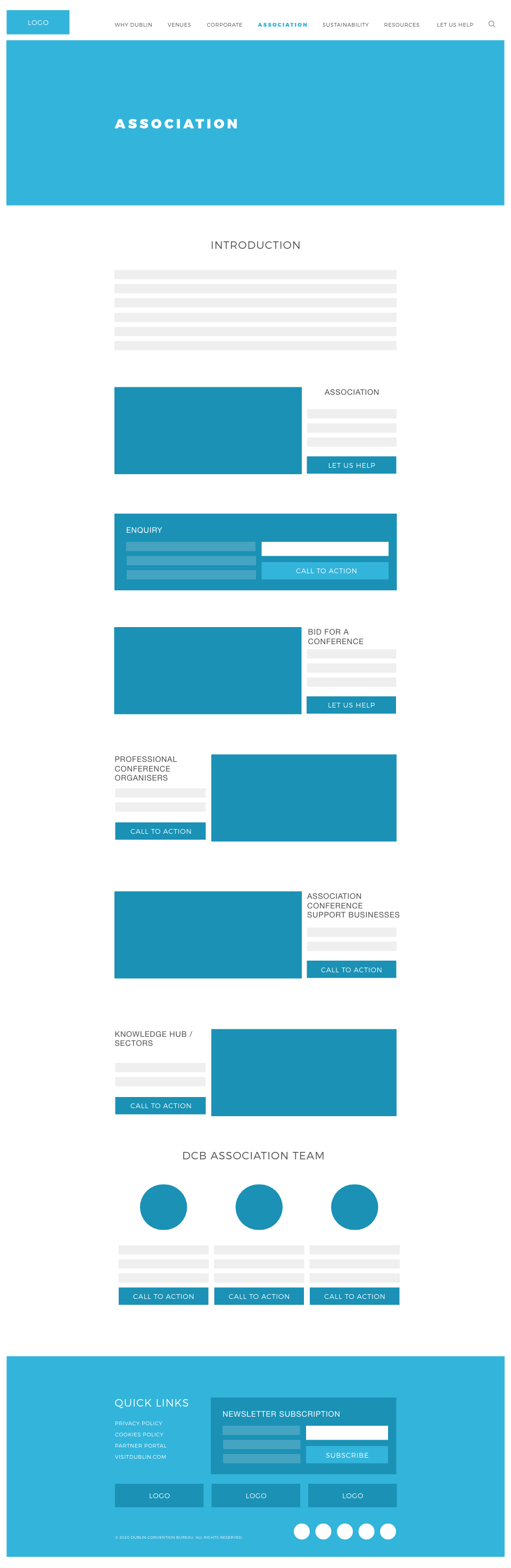
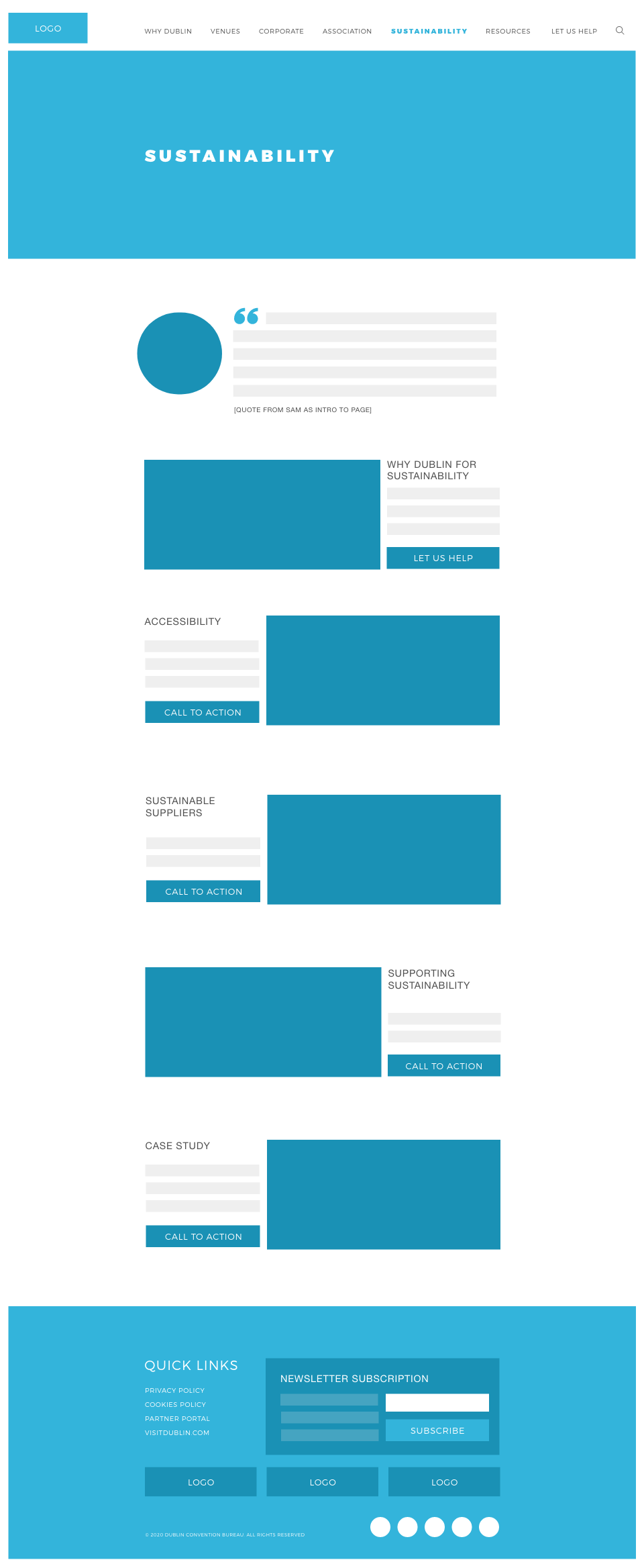
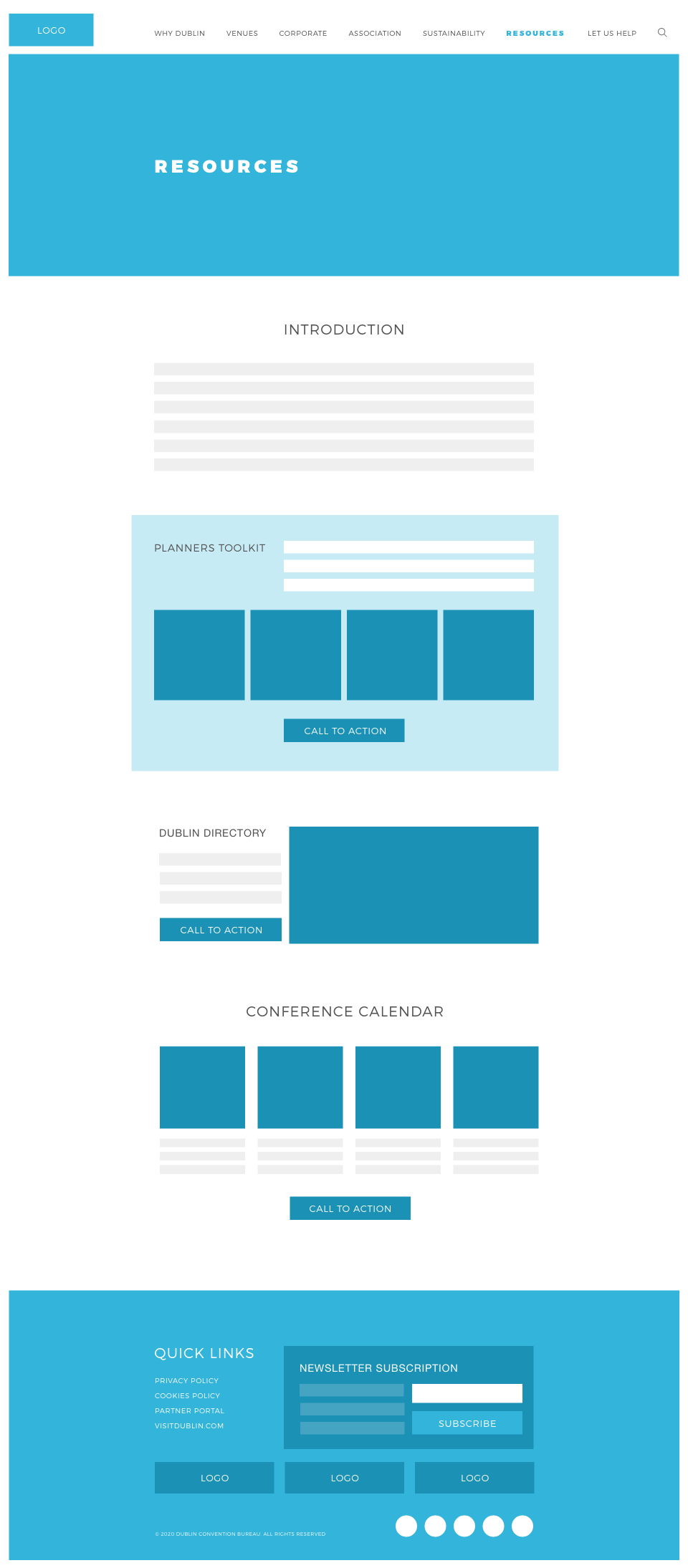
For the Dublin Conference Bureau website, the primary goal was to present Dublin as a welcoming, dynamic city and an attractive conference destination.
High-quality images were used in the banners and in the navigation (mega menu), to showcase the city’s main attractions and its unique location, with its proximity to both the sea and the mountains, as well as its vibrant pub culture.
The footer featured a unique graphic background: an imaginative skyline composed of the city’s iconic landmarks, adding a special touch to the design.
Animated content blocks introduced dynamism through animation, bringing the site to life.









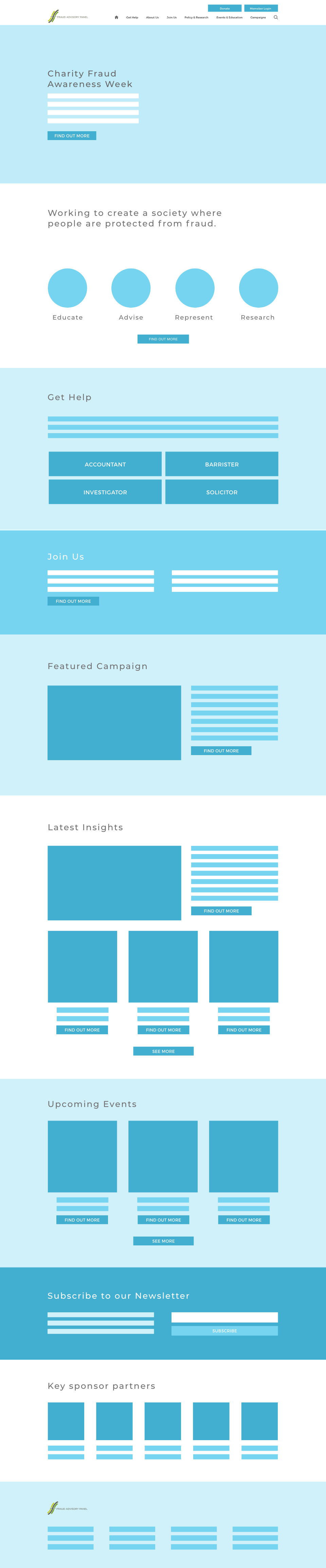
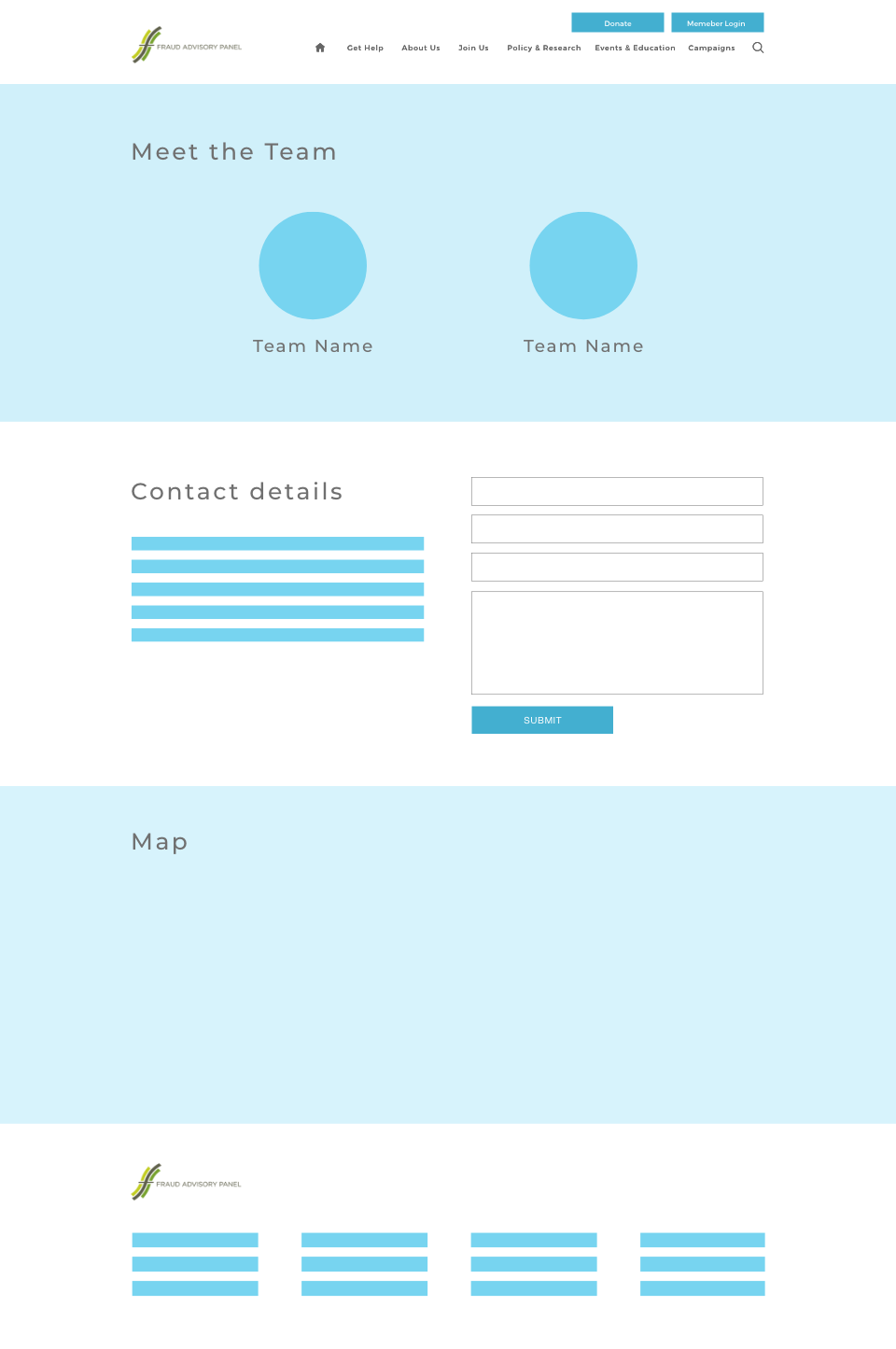
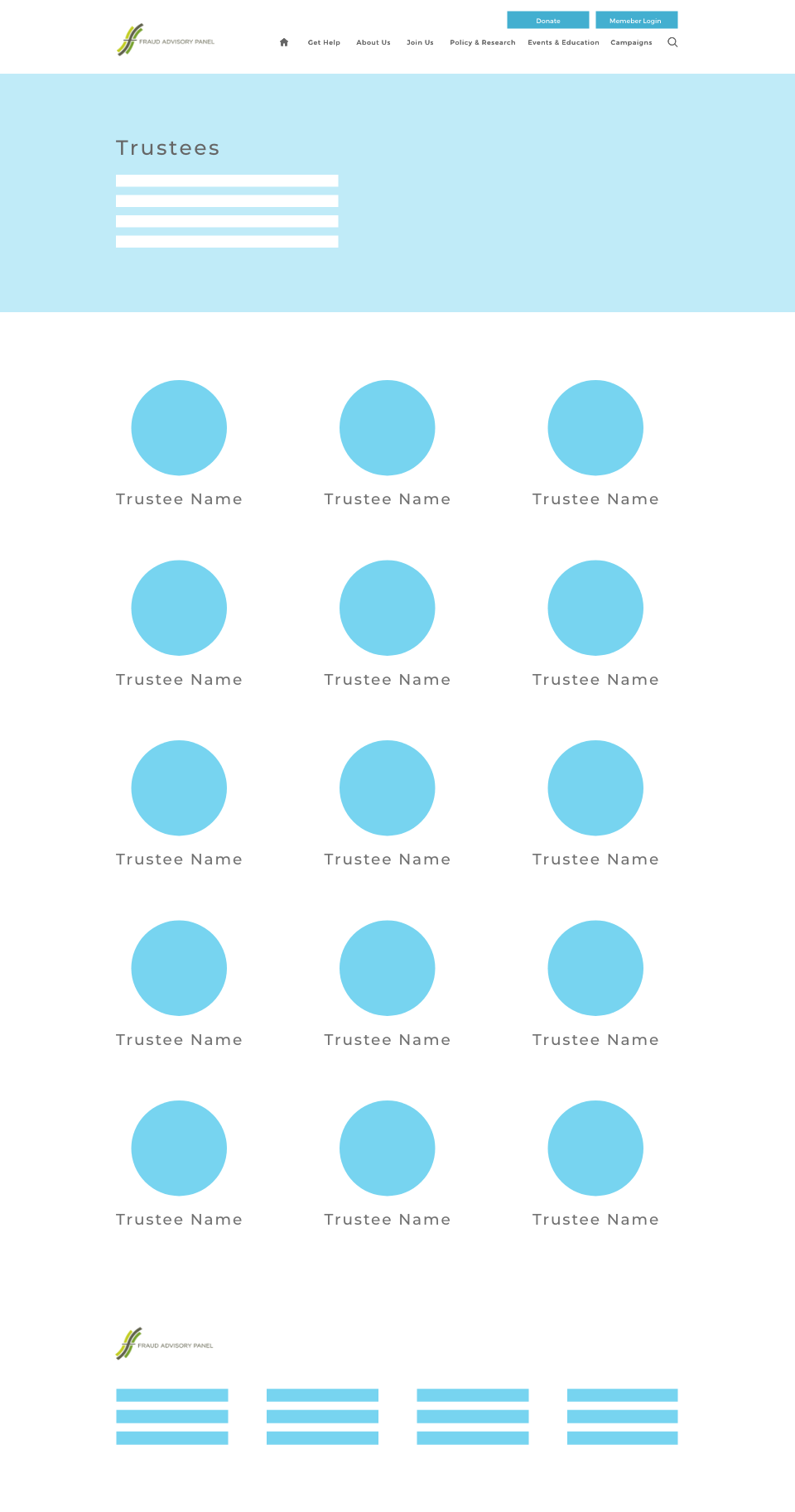
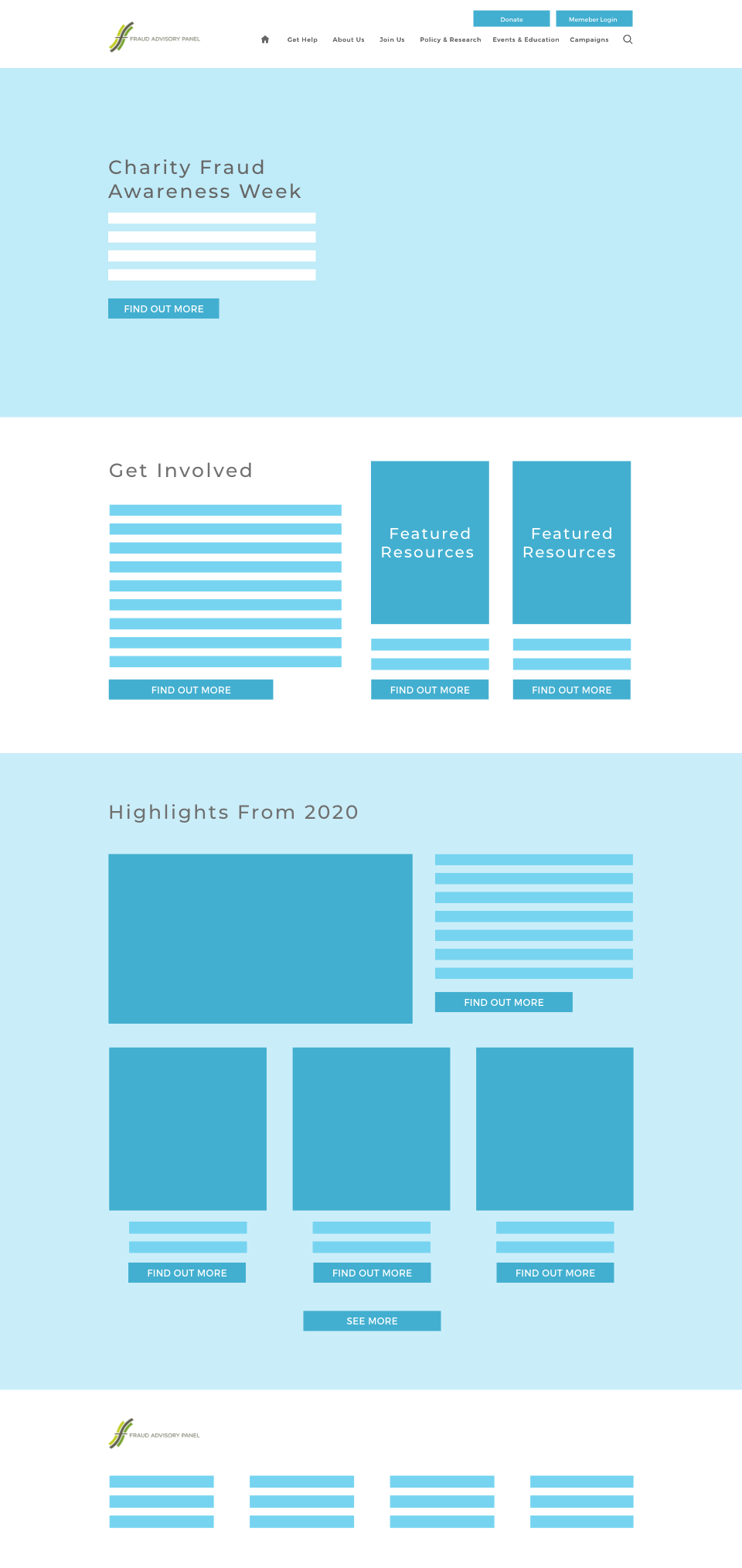
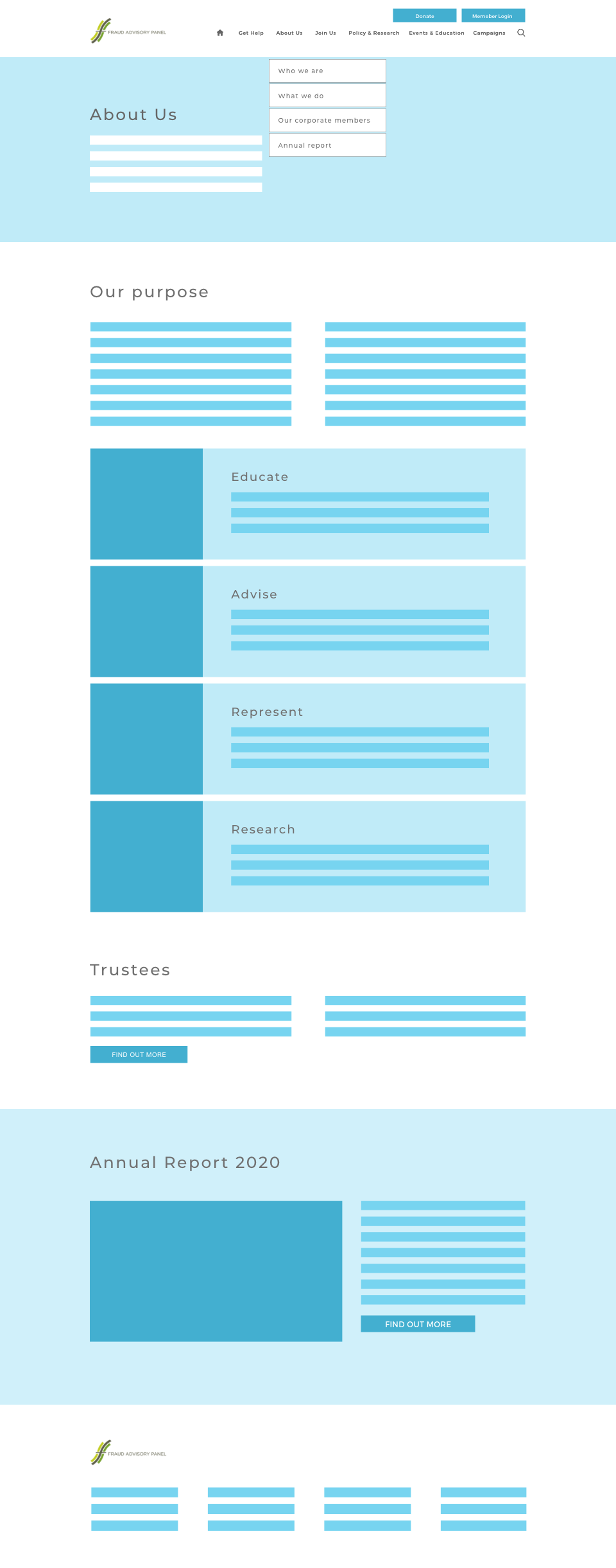
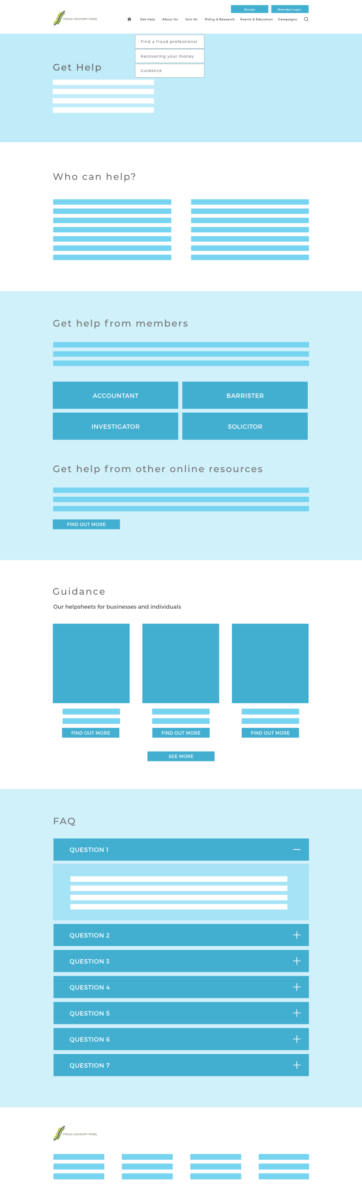
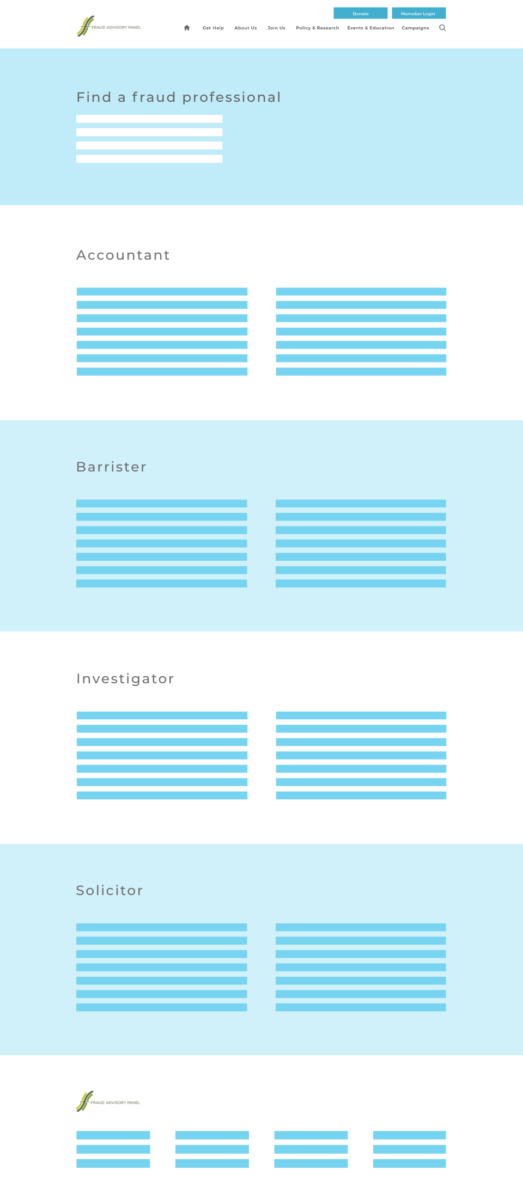
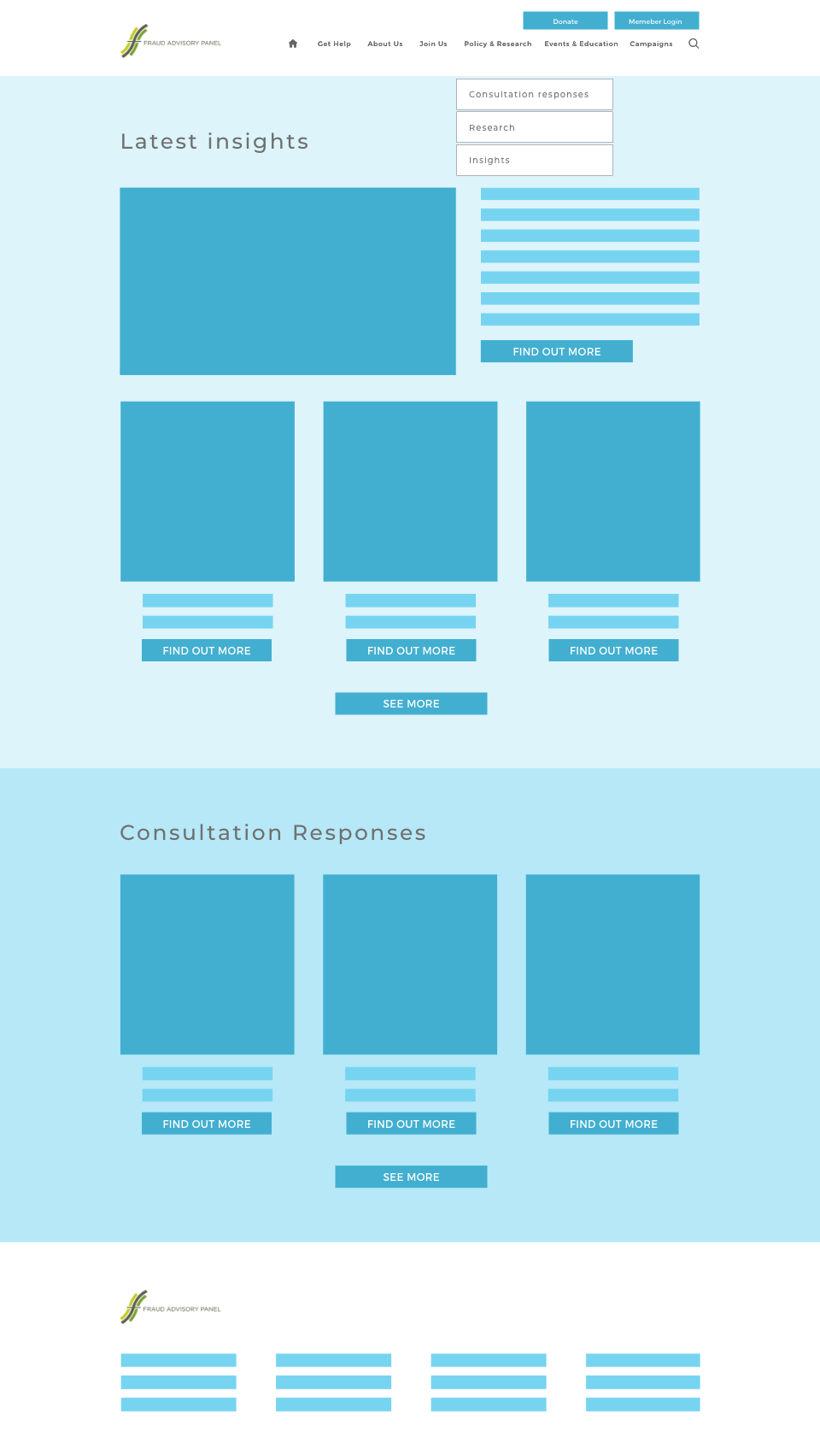
Wireframes
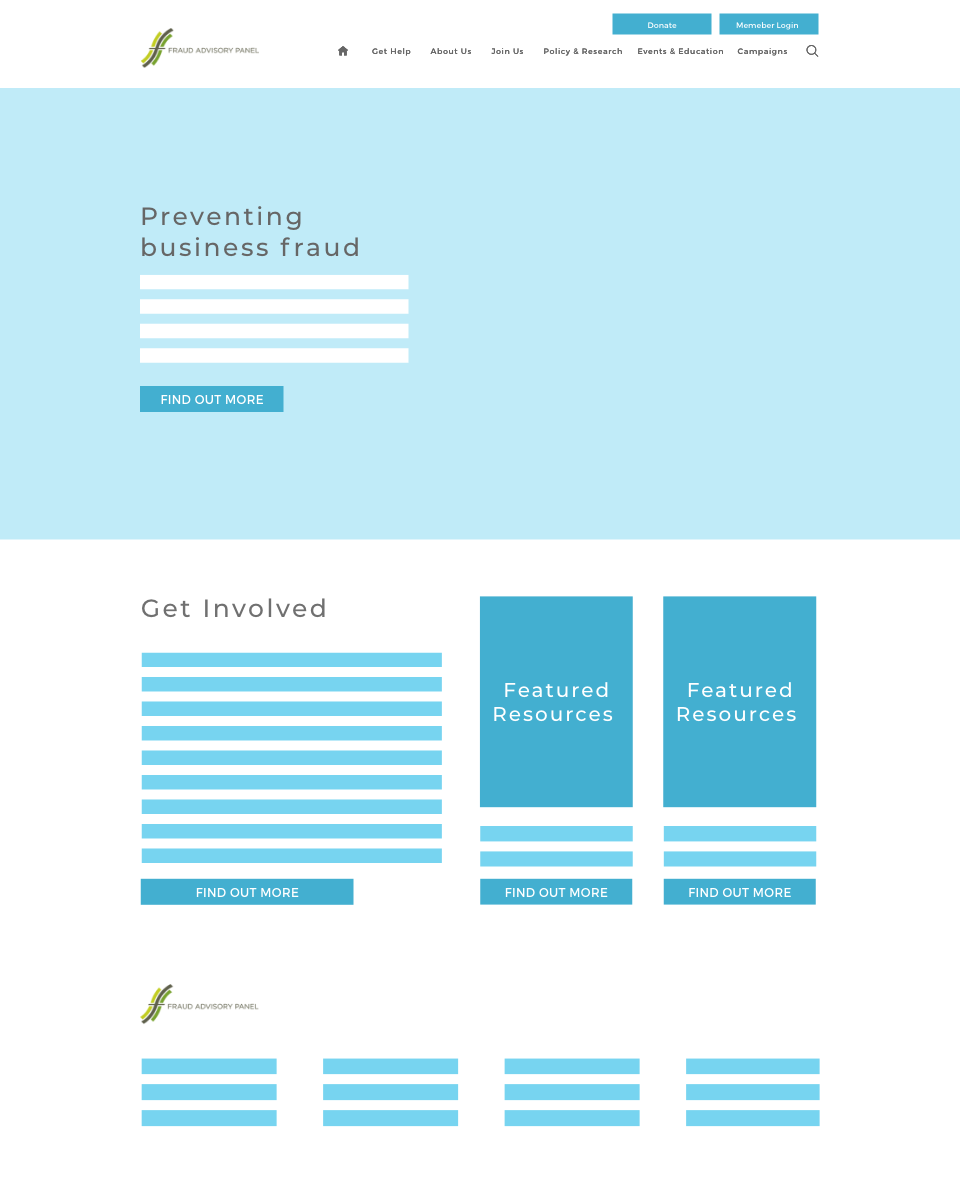
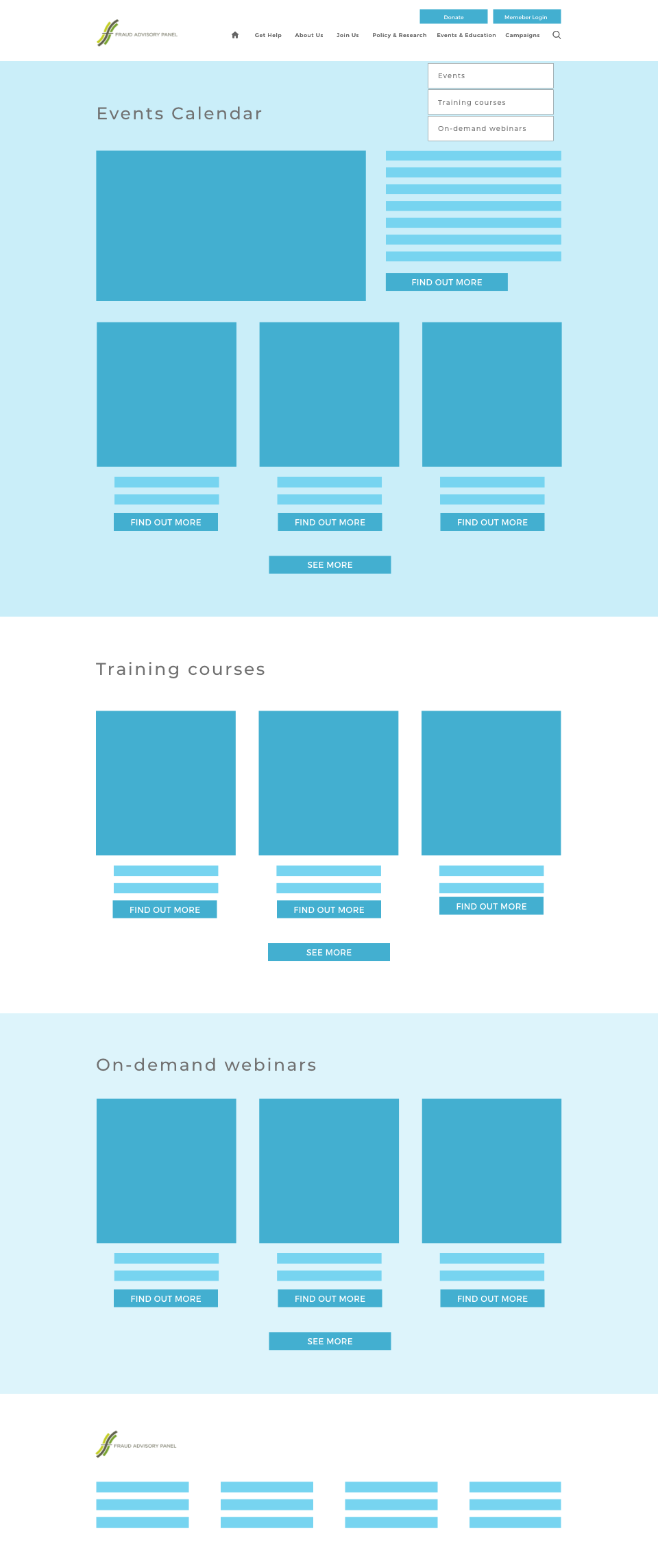
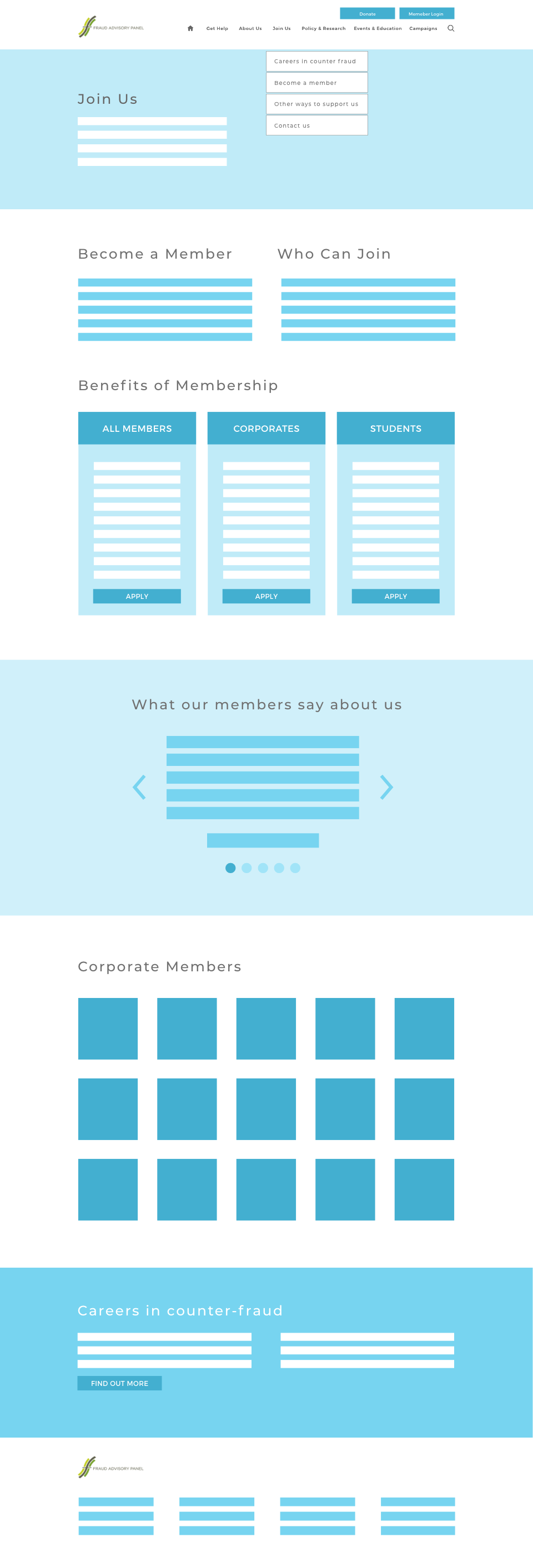
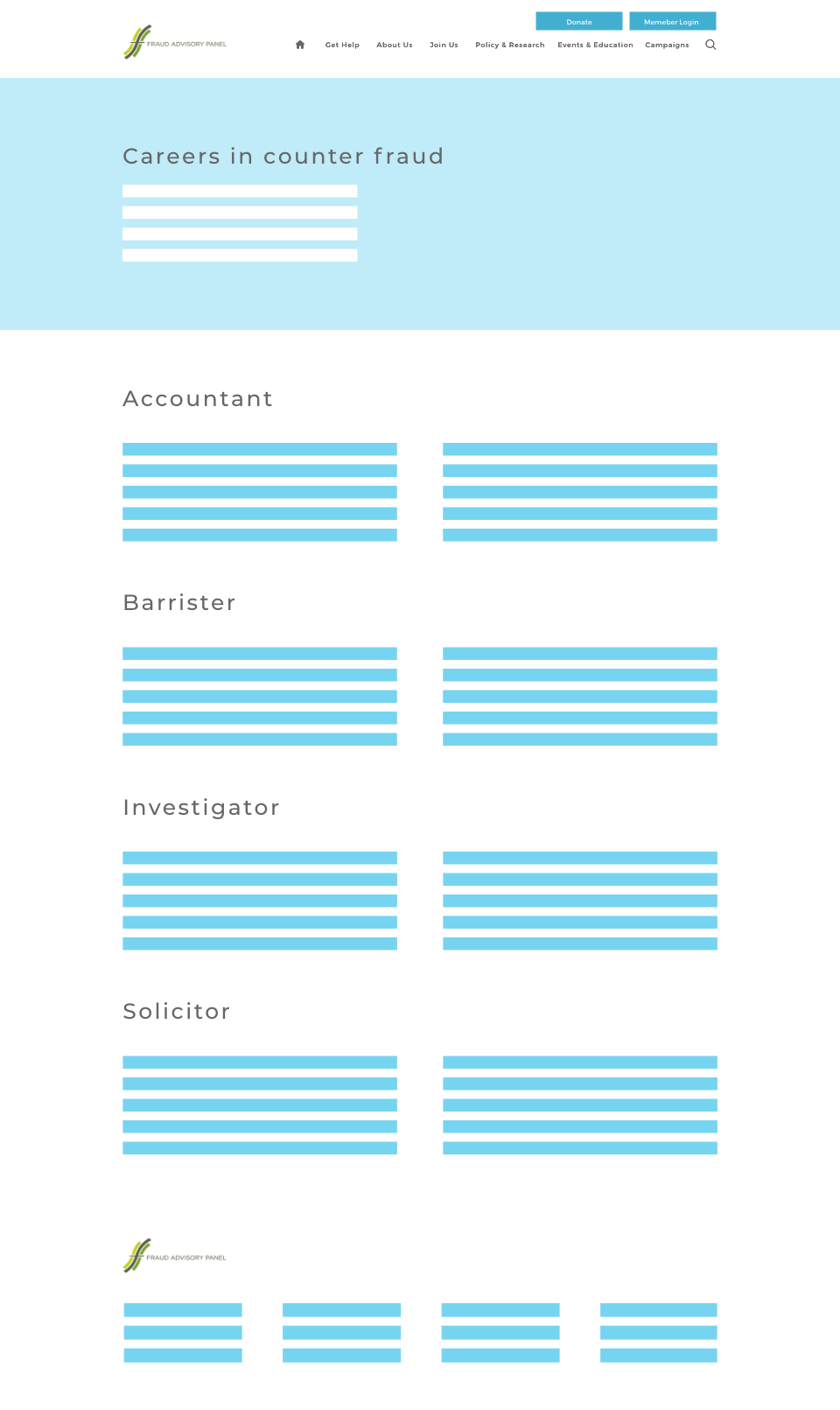
Fraud Advisory Panel
For the redesign of the Fraud Advisory Panel website, my primary challenge was to present a substantial amount of content in an organized and accessible manner. This involved creating a clear, intuitive navigation system that catered to two distinct user groups: professionals dealing with fraud and individuals affected by it.
Another significant challenge was to avoid using traditional crime and violence iconography, such as handcuffs or masked criminals, which could be unsettling or off-putting. Instead, I focused on positive imagery that conveyed trust, safety, and protection.